Flutter vs. React Native: Which is Better in 2023?
In this article, we are going to compare React Native and Flutter, and in the end, you would be able to decide which one you should learn for getting your dream job or for turning your app ideas into reality.

As time is changing people are moving towards making hybrid apps instead of making native apps because Hybrid Apps are more Cost-effective, easy to develop, save time, need less effort, and are easier to maintain.
React Native and Flutter are the two most popular hybrid app development or we can say cross-platform mobile app development frameworks available at the moment for building mobile apps for IOS and Android backed by two of the largest tech companies in the world: Flutter by Google and React Native by Facebook.
Table of Contents
What is Flutter?

Flutter is a UI framework created by Google for Developing Beautiful and Interactive apps for Android, IOS, and the web, using the same codebase. it is a very new framework that came out in 2018.
The Flutter framework consists of both a software development kit (SDK) and a widget-based UI library. This library consists of various reusable UI elements, such as sliders, buttons, and text inputs. Flutter’s “hot reload” feature allows developers to change the code on emulators, simulators, or real devices, and see results in real-time
There are many Apps out there, which are built in flutter for example Google ads, Alibaba, Google Pay, realtor.com, and many more
What is React Native?

React Native (also known as RN) is a popular JavaScript-based mobile app framework that allows you to build natively-rendered mobile apps for android and ios. The framework lets you create an application for various platforms by using the same codebase. It was created by Facebook (Meta) for its internal App Development and was open-source in 2015.
Since then, it has been widely adopted by developers and organizations because of its ability to produce native apps and great User Interfaces. here are five apps that are built with react native: Facebook, Instagram, Pinterest, Skype, uber eats and many more
Technologies and Requirements
Now in the terms of Technology, react native uses JavaScript Programming Language and React so if you’re a web developer and know JavaScript and React, react native is the most straightforward path for you to get into mobile development. You can use IDEs like Visual Studio Code, Atom, WebStorm and Sublime Text, etc. for Developing apps in React Native.

Flutter on the other hand uses dart Language which is a new object-oriented programming language created by Google itself. It is very similar to Java, C#, and JavaScript in terms of syntax, so if you know Java JavaScript or C sharp you can quickly get comfortable with Dart. It is a very easy-to-learn language that has taken the best ideas from different programming languages. For developing Apps with Flutter Framework you can use IDEs like Visual Studio Code, Android Studio, etc.
Performance
When it comes to performance, without any doubt Flutter is better as it is much faster than React Native.

React Native uses a JavaScript Bridge to connect to native components. On the other side, Flutter doesn’t need a bridge to interact with native components. The speed of development and running time are thus better in Flutter.
Also, Flutter is better for using complex Animations and creating pixel-perfect UI designs, you can reach animation runtime speeds of 60 frames per second using Flutter. You can also do the same with React Native by using third-party Libraries. With the help of React Native, you can get a native-like user experience for your app while Flutter gives you more flexibility in UI design.
Documentation and Resources
Flutter and Dart are still very new in the developer community whereas javascript has been around for a very long time and has a huge community which is why there are lots of books, courses, articles, and developers used in millions of websites and Apps. But then on the other side of the coin, there might be millions of packages, plugins, and resources available but a lot of them are outdated and abandoned.
On another hand still new and growing its community. Now one of the good points of flutter is that it comes with a comprehensive library of beautiful UI widgets, Packages, and Plugins, and most of them are up-to-date and active. But on the opposite side, it is still limited and a lot of them are missing.
Easy to Learn
If your goal is to be able to quickly build and shape your app if you know JavaScript well and you also know react then react native is the fastest way for you to get into mobile development, react native is based on React so everything you know about React also applies in react native you just have to learn some additional stuff.
on the other hand, if you don’t know JavaScript then you might want to consider flutter because all you have to learn to get started is the dart language and flutter itself. If you are new to Programming or don’t have any knowledge of Web development it will be easy for you to learn Dart, because of its simple syntax it is faster than React Native.
Job Opportunities
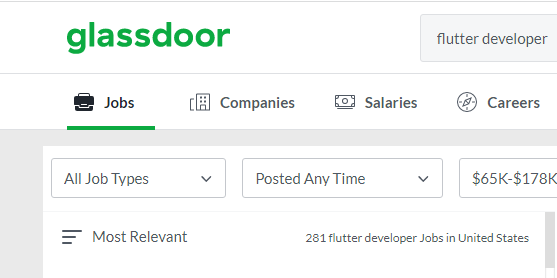
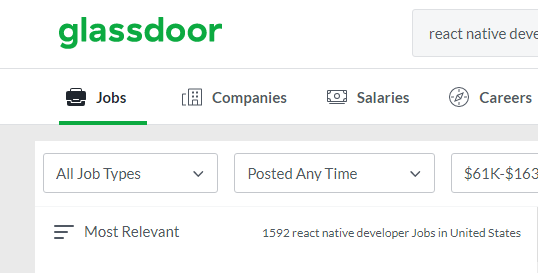
As Flutter came into the market way after React Native there are not as many job opportunities for flutter developers. if you do a quick search on any of your Favourite Job searching websites you can verify this yourself.

At the time of writing this article, on Glassdoor, there are currently 281 jobs for Flutter developers in the United States compared to 1592 jobs for React Native.

that is because react native has been around for much longer than flutter. Even
though Google has invested a lot in developing and improving flutter, Opportunities are growing in Flutter drastically as well but for now, react native is more mature and stable so it has a higher adoption rate and many big tech companies have their code bases in React Native. These numbers might be different where you live and there may be more job opportunities for flutter developers so I recommend you to do your own research and see which framework has a better job market.
Future

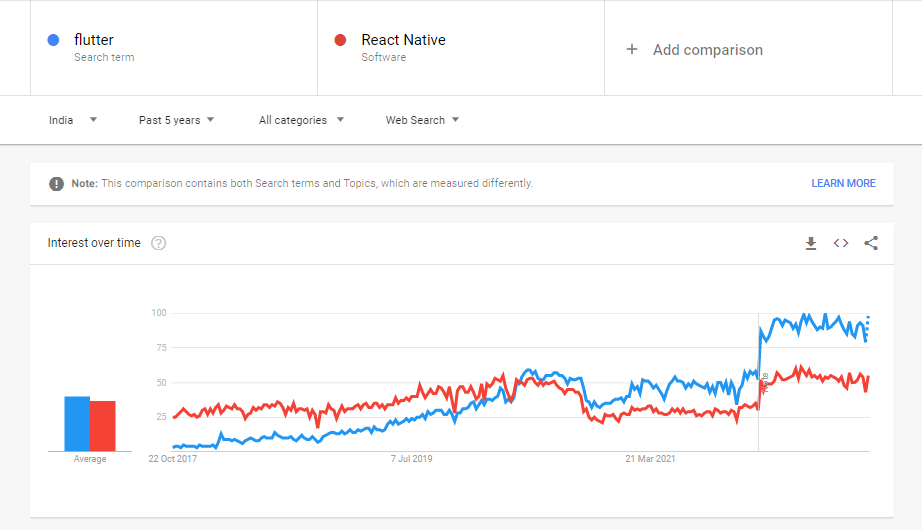
Anyhow in the Past few years, Flutter has Overtaken the interest of people over React Native, lot of new Programmers are curious about learning Flutter as its popularity is increasing. One can definitely say In the Future there will be many opportunities for Flutter Developers. According to Google Trends flutter has gained a lot of popularity recently and has overtaken React Native.
Conclusion: which you should choose
At last, the most important question is, in which framework should you invest your time and energy react native or flutter. Well, it depends on your goal what do you want to do after learning mobile development? Do you want to learn it for getting a job or do you have an app idea that you want to turn into reality? Your goal will determine which framework you want to learn.

If you want to get a good job with a good salary, then the job market determines whether you should learn React Native or flutter so look at the number of jobs for both of the Frameworks where you want to get the job. Currently, if you want to get a Job in Countries like the US, UK, Canada, etc. React Native has a slight upper edge as it has more job opportunities and better packages than Flutter.
On other side, if your goal is to build an app then the job market doesn’t matter anymore. what matters is time to market and being able to quickly build your app. If you know JavaScript well and you also have knowledge of React, then the fastest way for you to turn your ideas into reality is for going for React Native but if you don’t know JavaScript then you might want to go for flutter because all you have to learn is the dart language and flutter itself which is easier and faster than learning JS and React Native, Also it is more flexible and has better Performance.
Hope you got a clear idea about which framework you should learn Flutter or React Native. If you are still confused Just start with a Framework and spent some time on both of them to know which one suits your needs better.
If you like the Article share it with your friends who also want to start their careers in Mobile App Development but don’t know where to start and which framework they should learn. We are going to post more informative tutorials and Articles like these so stay tuned and Happy Learning!